Utilisez les Outils de Design Collaboratif pour Une Identité Visuelle Cohérente
- Centralisez Vos Actifs Visuels : Utilisez une bibliothèque partagée pour stocker toutes les versions de vos logos, typographies et palettes de couleurs. Par exemple, la bibliothèque Creative Cloud d'Adobe facilite l'accès et la mise à jour des éléments graphiques pour toute votre équipe.
- Prototypage et Feedback en Direct : Figma permet de créer des prototypes interactifs que les parties prenantes peuvent commenter directement. Cela aide à adapter rapidement les designs en fonction des retours et à maintenir la cohérence à travers les différents canaux.
- Gérer les Versions et les Accès : Utilisez des outils de gestion de version pour suivre les modifications et revenir à des versions antérieures si nécessaire. Ces fonctionnalités sont particulièrement utiles pour garantir que toutes les adaptations restent alignées avec votre charte graphique.
Vous souhaitez en savoir plus ?
L’identité visuelle est un élément clé pour toute entreprise, en particulier dans le secteur du e-commerce. Une identité visuelle cohérente et mémorable peut renforcer la perception client et améliorer la reconnaissance de votre marque.
Dans cet article, Cekome, agence web de référence à Colmar autour de Strasbourg, Mulhouse et Belfort, vous présente les stratégies pour unifier l’identité visuelle d’une marque à travers un site vitrine multi-canal tout en abordant des études de cas et des ressources utiles.

Définition et Importance de l’Identité Visuelle
Qu’est-ce que l’identité visuelle ?
L’identité visuelle désigne l’ensemble des éléments graphiques qui représentent une marque ou une entreprise. Il s’agit notamment des couleurs, des typographies, des logos et autres éléments de design qui sont utilisés sur différents supports de communication. Dans le contexte du e-commerce, l’identité visuelle joue un rôle essentiel dans la manière dont les clients perçoivent votre marque.
Pourquoi unifier l’identité visuelle ?
Unifier l’identité visuelle présente plusieurs avantages. Tout d’abord, cela permet d’améliorer la fidélisation des clients en créant une expérience cohérente et facilement reconnaissable. De plus, une identité visuelle unifiée renforce la reconnaissance de marque et contribue à établir une image positive auprès du public.
Stratégies pour Unifier l’Identité Visuelle sur Multiples Canaux
Consistance des Éléments Visuels
Pour assurer la cohérence de votre identité visuelle, il est indispensable de maintenir une certaine consistance entre les différents éléments visuels utilisés sur chaque canal de communication. Les couleurs, les typographies et les logos doivent être harmonisés pour créer une image de marque unifiée.
Adaptation au Contexte de Chaque Canal
Il est également essentiel d’adapter l’identité visuelle en fonction du canal utilisé. Par exemple, le design d’un site web peut différer légèrement de celui d’une application mobile ou d’un support print. L’objectif est de personnaliser l’identité visuelle tout en conservant sa cohérence globale.

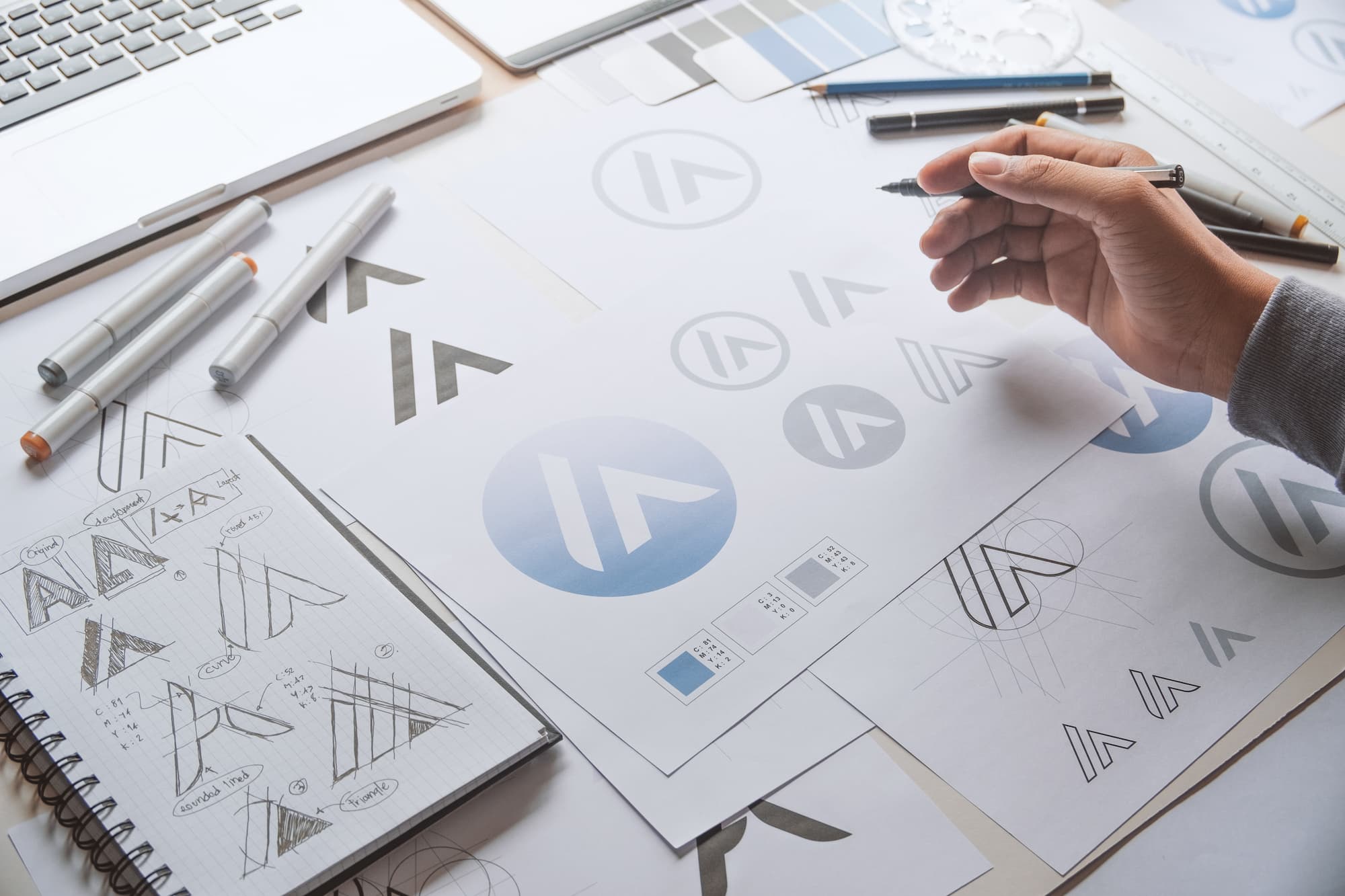
Étapes de Création d’une Charte Graphique Multi-canal
Analyse et Planification
Avant de développer une charte graphique multi-canal, il convient d’évaluer les besoins spécifiques à chaque canal ainsi que les objectifs à atteindre. Une analyse approfondie permettra de déterminer les spécificités propres à chaque canal et d’identifier les éléments clés à prendre en compte dans la création de la charte graphique.
Développement et Implémentation
Une fois l’analyse effectuée, il est temps de créer la charte graphique qui servira de base pour l’ensemble des supports de communication. Cette charte doit contenir des directives précises concernant les couleurs, les polices, les logos et autres éléments visuels à utiliser pour chaque canal.

Cas Pratiques et Études de Cas
Exemples de Réussite
Plusieurs marques ont réussi à unifier leur identité visuelle avec succès. Parmi elles, on peut citer des entreprises telles que Nespresso, Chanel ou encore Louis Vuitton. Ces marques ont su créer une identité visuelle cohérente et mémorable à travers l’ensemble de leurs canaux de communication.
Leçons Tirées
L’analyse des stratégies utilisées par ces entreprises permet de dégager des enseignements utiles pour unifier l’identité visuelle d’une marque. Certaines clés du succès incluent la mise en place d’une charte graphique bien définie, l’adaptation au contexte de chaque canal et la recherche constante d’amélioration.
Outils et Ressources pour Designers et Marketeurs
Logiciels et Applications
Pour faciliter la gestion de l’identité visuelle sur différents canaux, il existe plusieurs logiciels et applications efficaces. Certains outils populaires incluent Adobe Creative Suite, Sketch et Figma, qui permettent de créer des maquettes graphiques adaptées à chaque canal tout en respectant les directives de la charte graphique.
Conseils Pratiques
Voici quelques conseils pour maintenir la cohérence de votre identité visuelle au fil du temps :
- Effectuer des audits réguliers pour s’assurer que les supports de communication respectent bien la charte graphique établie ;
- Ne pas hésiter à adapter ou faire évoluer l’identité visuelle si nécessaire, tout en conservant sa cohérence globale ;
- Former vos équipes aux bonnes pratiques en matière d’identité visuelle et leur fournir les ressources nécessaires pour appliquer les directives de la charte graphique.


En récapitulant, unifier l’identité visuelle d’une marque à travers un site vitrine multi-canal est essentiel pour améliorer la perception client et renforcer la reconnaissance de marque.
En suivant les stratégies, étapes de création et conseils présentés dans cet article, les professionnels du design et du marketing seront mieux armés pour relever ce défi et contribuer à la réussite de leur entreprise. Alors n’attendez plus, passez à l’action !
Vous avez besoin d’un accompagnement sur mesure avec la création d’un site web adapté à vos envies et besoins ? Contactez dès maintenant Cekome, agence web de référence à Colmar autour de Strasbourg, Mulhouse et Belfort.






 Accompagnement
Accompagnement Sites personnalisés
Sites personnalisés Proximité
Proximité Formules personnalisées
Formules personnalisées